Marp のすゝめ
本記事で紹介している Marp は今後メンテナンスしないと作者が明言しており,代わりに Marp Next というツールを作成しているようなので,そちらの紹介記事を書きました:
IGGG アドベントカレンダー 2016 14日目の記事です.
昨日は謎のC++使い castorb100 さんが mutex とおまけで Diffie-Hellman 鍵交換の話をしてくれてましたね. どちらの話も大学で聞いたよーな...(遠い目) どちらも聞くばかりで,自分で書いたことなかったなぁ,今度やってみるか.
さて,今回は Marp というソフトウェアを紹介します. ちなみに,私が作ったものではないのであしからず.
Marp とは
Marp はマークダウン記法のファイルからスライドを生成してくれるソフトウェアです. 最近はやりの Electron で書かれているため,各プラットフォームで動作することができます.
ソースコードは全て GitHub で公開されており,MIT ライセンスのため,自由に改良して使うことができるはずです.
開発経緯等は作者 yhatt さんの Qiita 記事にまとめられているので,そちらを参照してください.

なぜ Marp か
卒論発表するとか,学会発表するとかそういうレベルのものはパワポなりキーノートなり使ってしっかり作れば良いと思います. が,ただの LT や輪講や進捗報告の資料なんかは基本的に
- 箇条書き
- 図
- コード
- 数式
程度をだーっとしか書かないじゃないですか? だったら,マークダウンで書ければ非常に楽だなーと誰しもが思ったと思います.
現に,マークダウン(など)からスライドを生成してくれるソフトは多いです.
自分も以前は pandoc + reveal.js を使っていたのだが,イマイチ使い勝手が悪い. 個人的に一番きつかったのが,画像の拡縮 がうまくできないこと.
で,Marp は図の拡縮も,コードのシンタックスハイライトも,数式も扱えるのです!
もちろん足りないなぁと思う機能もいくつかある(例えばプレゼンテーションモードが無いとか)が,issue や wiki に "今後対応したい" 的なこ書いていたし,更新が活発なので気長に待ちます.
Marp の機能まとめ
まぁわざわざ書き出す必要はないんですけど,GitHub とかでわかるので.
- Markdown から生成
- GFM をベースにしてる
---でスライドを区切る (Deckest に寄せてる)
- テーマとカラーを指定できる
- テーマは頭に
<!-- $theme: gaia --> - カラーは各ページの頭に
<!-- *template: default --> *があると一枚だけで無いと以降全部
- テーマは頭に
- PDFにエクスポート
- 現状プレゼンテーションモードが無いので
- 発表するときは PDF で
- 画像に関するオプション
で拡縮変更でセンタリングで背景に設定でサイズを合わせてくれる空白区切りで複数指定か
$ ... $や$$ ... $$で数式をレンダリング- KaTex を使ってる
- なので完全に LaTex 表記をサポートしてるわけではない
- emoji をサポート
==abc==でハイライト<!-- footer: text -->でフッターを設定*があると以降のスライド全部に付ける
<!-- page_number: true -->でページ番号をそのページから追加(デフォルトはfalse)<!-- $width: 12in -->や<!-- $height: 6in -->や<!-- $size: 16:9 -->でサイズを変更できる
他にもあるかもしれない.
逆に,たぶん現状できないのは
- プレゼンテーションモード
- テーマの作成(カスタム CSS)
- ついてるエディタのショートカットをいじれない
これも,他にもあるかもしれない.
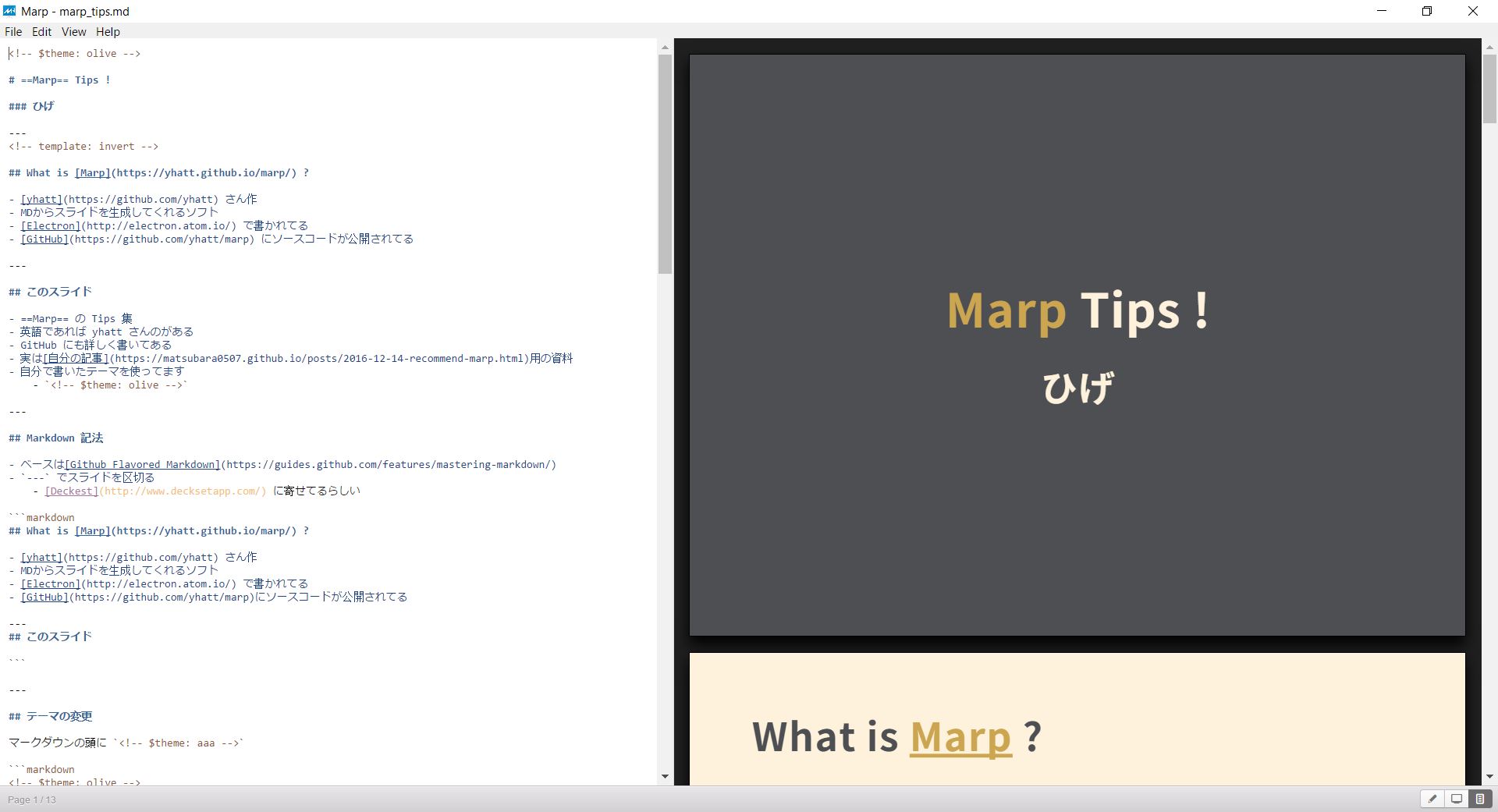
テーマを作った
さて,紹介して終わりじゃズルいですよね.
実は自分はテーマを作って利用してます. 上述したとおり,ソフト側から作る方法はないんですけど,コードは公開されてるので,フォークしてエレクトロンを少しいじって作りました.
一応,自分のリポジトリにあげてあります.
作ったテーマはこんな感じ.
準備
まずは,クローンでもフォークでもダウンロードでもいいので,yhatt さんのリポジトリ(ないしは私のようなフォークされたの)からコード一式を取ってきます.
次に,README に書いてあるように,ビルド環境を揃えます. npm さへあれば良いので,npm をインストール(Windows の場合はインストーラーがある)し
$ npm install
$ npm startとするだけで,デバッグモードで起動できます.
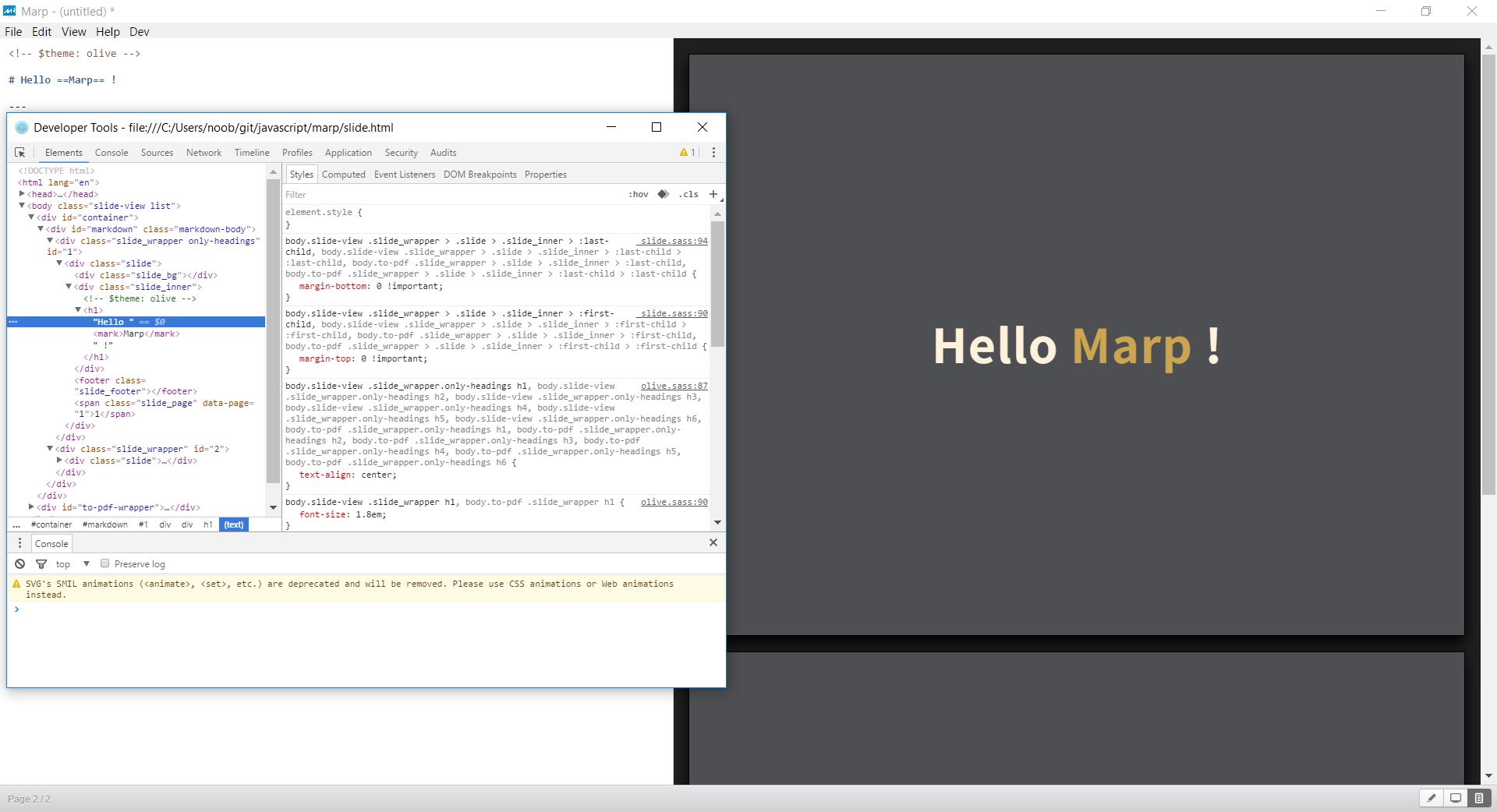
デバッグモードの場合,ツールバーに Dev とあるはずなので,それをクリックするとブラウザの開発者モードのようなものを使うことができます. これさへあれば,簡単に CSS を変更して試せますよね.

CSS を書く
/sass/themes/ に適当な名前(例えば hoge.sass)で Sass のファイルを作ります. あとは,元々ある gaia.sass などを参考にして自由に書いてください.
&[data-template~="invert"]
+color-template($text-color, $bg-color, #4fc3f7)
&[data-template~="gaia"]
+color-template($highlight-color, $bg-color, #81d4fa)って感じにすることでカラスキームを好きなだけ追加できます($text-color とか bg-color は gaia.sass の上の方で定義されてる).
CoffeeScript を修正
/coffee/classes/mds_md_setting.coffee の32行目にある
return if basename in ['default', 'gaia'] then "css/themes/#{basename}.css" else nullの ['default', 'gaia'] の部分に自分で作ったテーマを追加する.
return if basename in ['default', 'gaia', 'hoge'] then "css/themes/#{basename}.css" else null後は使うだけ
マークダウンで <!-- $theme: hoge --> とか書けば使えます.
リリース
毎回,デバッグモードで起動するのが面倒なときは,README に書いて手順で実行ファイルを生成してしまえば良いです.
$ gulp releaseただし,package.json の version をあげないといけません. 自分は元と被らないように 0.0.10.1 みたいな感じで一桁増やしちゃいました.
おしまい
個人的には,ほんとーーーーーに助かってるんで,お金払いたいレベルです. 自分に実力があればコミットしたいんですけど.... 時間を見つけて,ソースコードをちゃんと読みます...
すっごいおすすめなので,是非使ってみてください. スターも忘れずに!
次回はまた sakuragi ですね. いったい何を書くんでしょうか.